La création d’un site web est souvent perçue comme une tâche complexe nécessitant des compétences en codage. Mais saviez-vous qu’il existe des outils no-code qui vous permettent de créer des sites web sans avoir à écrire une seule ligne de code ? Dans cet article, nous explorerons les outils no-code les plus populaires qui offrent une expérience conviviale et accessible à tous, vous permettant ainsi de donner vie à votre site web sans complications techniques. Êtes-vous prêt pour découvrir comment créer votre site web avec un outil no-code facilement ? Let’s go !!!
1. WordPress avec Elementor: le mariage du no-code et du CMS populaire

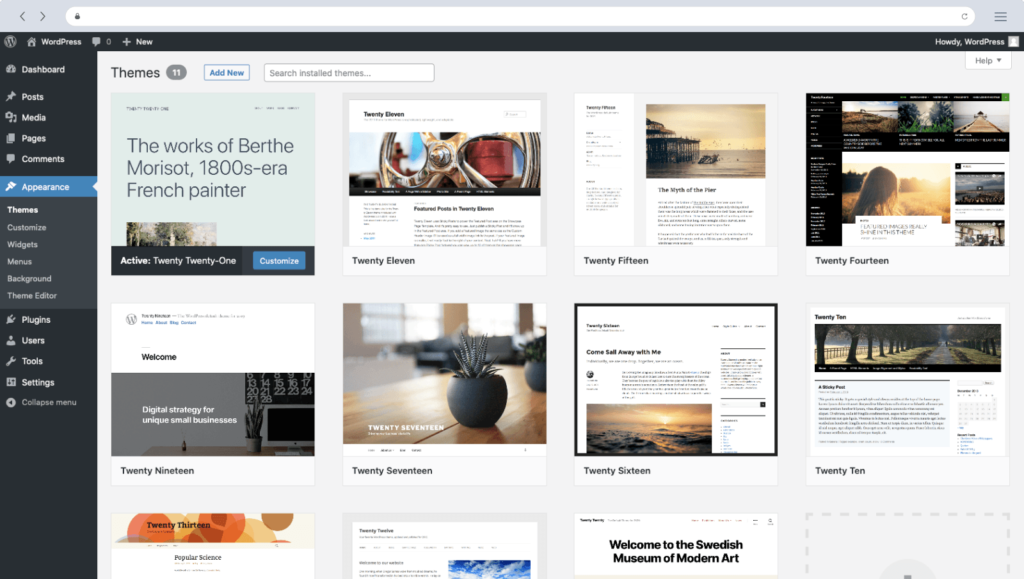
WordPress est l’un des systèmes de gestion de contenu (CMS) les plus utilisés, et avec l’ajout du plugin Elementor et bien d’autres, vous pouvez profiter d’une expérience no-code pour concevoir et personnaliser votre site web WordPress. Elementor offre un éditeur de glisser-déposer puissant avec des fonctionnalités de personnalisation avancées. Vous pouvez créer des mises en page complexes, ajouter des animations et intégrer des fonctionnalités supplémentaires sans avoir à coder.
Avantages d’Utiliser WordPress :
- Polyvalence Illimitée : WordPress est extrêmement polyvalent et s’adapte à différents types de sites web, des blogs personnels aux sites d’entreprise, aux boutiques en ligne et aux portfolios artistiques.
- Vaste Communauté et Support : Avec une base d’utilisateurs mondiale, WordPress bénéficie d’une communauté active prête à offrir de l’aide, des ressources et des plugins pour enrichir les fonctionnalités de votre site.
- Personnalisation Avancée : Les thèmes et plugins personnalisables de WordPress permettent des possibilités de conception presque illimitées, vous permettant de créer un site web qui reflète votre vision.
- Optimisation pour le Référencement : WordPress est naturellement convivial pour le référencement (SEO), avec des plugins comme Yoast SEO qui facilitent l’optimisation de vos pages pour les moteurs de recherche.
- Évolutivité : Que votre site web soit petit ou grand, WordPress évolue avec vous, offrant des solutions évolutives pour répondre à vos besoins en croissance.
Découvez comment installer WordPress en local
Inconvénients d’Utiliser WordPress :
- Maintenance Continue : La gestion de votre site WordPress nécessite des mises à jour régulières pour maintenir la sécurité et les performances, ce qui peut être fastidieux pour les débutants.
- Sécurité Potentielle : En raison de sa popularité, les sites WordPress peuvent être des cibles pour les attaques en ligne, nécessitant une attention particulière à la sécurité.
- Complexité pour les Débutants : Bien que WordPress soit accessible, les débutants pourraient trouver sa courbe d’apprentissage plus raide, surtout lors de la personnalisation avancée.
- Surcharge de Plugins : Trop de plugins peuvent ralentir votre site et créer des conflits. Il est essentiel de maintenir une liste de plugins bien gérée.
- Personnalisation Limitée par les Thèmes : La personnalisation avancée peut nécessiter des compétences en codage, car certains thèmes WordPress limitent les modifications au-delà de leurs paramètres.
En somme, WordPress est un choix populaire pour sa flexibilité et ses fonctionnalités avancées. Il convient particulièrement aux utilisateurs souhaitant un contrôle précis sur la conception et la fonctionnalité de leur site web. Cependant, la gestion continue, la sécurité et la courbe d’apprentissage pourraient présenter des défis, surtout pour les débutants. Avant de choisir WordPress comme votre plateforme de création de site web, évaluez attentivement vos besoins et compétences, ainsi que les avantages et inconvénients mentionnés ci-dessus. Pour ma part, c’est l’outil avec lequel je suis le plus familière. Vous souhaitez créer votre site web avec un outil no-code ? Je vous le conseille les yeux fermés.
2. Wix: la référence du no-code

Wix est l’un des outils no-code les plus connus et les plus populaires pour créer des sites web. Il offre une interface conviviale avec un éditeur de glisser-déposer intuitif, vous permettant de personnaliser facilement votre site web. Avec Wix, vous pouvez choisir parmi une large gamme de modèles prédéfinis et les personnaliser selon vos besoins. Il propose également de nombreuses fonctionnalités supplémentaires telles que les formulaires de contact, les galeries d’images et les intégrations e-commerce.
Avantages d’Utiliser Wix
- Interface Facile à Utiliser : L’un des points forts de Wix est son interface intuitive de glisser-déposer. Cela rend incroyablement facile aux débutants de créer et de personnaliser leurs sites web sans aucune connaissance en codage.
- Flexibilité de Conception : Wix propose une vaste collection de modèles conçus professionnellement pour différents secteurs. Ces modèles sont hautement personnalisables, vous permettant de créer un site web unique et esthétiquement attrayant.
- Place de Marché d’Applications : Wix propose une riche Place de Marché d’Applications qui vous permet d’ajouter des fonctionnalités supplémentaires à votre site web, telles que le commerce électronique, les réservations et l’intégration des médias sociaux. Cette polyvalence peut améliorer les capacités de votre site web sans travail de développement étendu.
- Optimisation Mobile : Avec l’utilisation croissante des appareils mobiles, Wix veille à ce que votre site web ait une apparence et une fonctionnalité optimales sur les smartphones et les tablettes, contribuant à une meilleure expérience utilisateur.
- Support Client : Wix propose plusieurs options de support, dont une base de connaissances, des forums et un support client direct. Cela peut être précieux si vous rencontrez des problèmes lors de la création ou de la maintenance de votre site web.
Inconvénients d’Utiliser Wix :
- Flexibilité Limitée : Bien que Wix propose de nombreuses options de conception, les développeurs plus expérimentés pourraient la trouver limitante en ce qui concerne les personnalisations étendues ou les besoins de codage uniques.
- Limitations en Matière de Référencement : Bien que Wix ait amélioré ses capacités en matière de référencement, certains experts estiment que d’autres plates-formes offrent des outils SEO plus avancés pour optimiser la visibilité de votre site web sur les moteurs de recherche.
- Contrainte de Modèle : Bien que les modèles Wix soient personnalisables, vos choix de conception pourraient encore être limités par la structure initiale du modèle, ce qui pourrait affecter l’apparence générale de votre site web.
- Évolutivité à Long Terme : À mesure que votre site web se développe, vous pourriez constater que l’évolutivité de Wix devient limitée par rapport à des plates-formes offrant des options de codage et de personnalisation plus avancées.
- Publicités et Marquage : Le plan gratuit de Wix affiche des publicités Wix sur votre site web, ce qui peut paraître non professionnel pour les entreprises. Pour supprimer ces publicités, vous devrez passer à un plan premium.
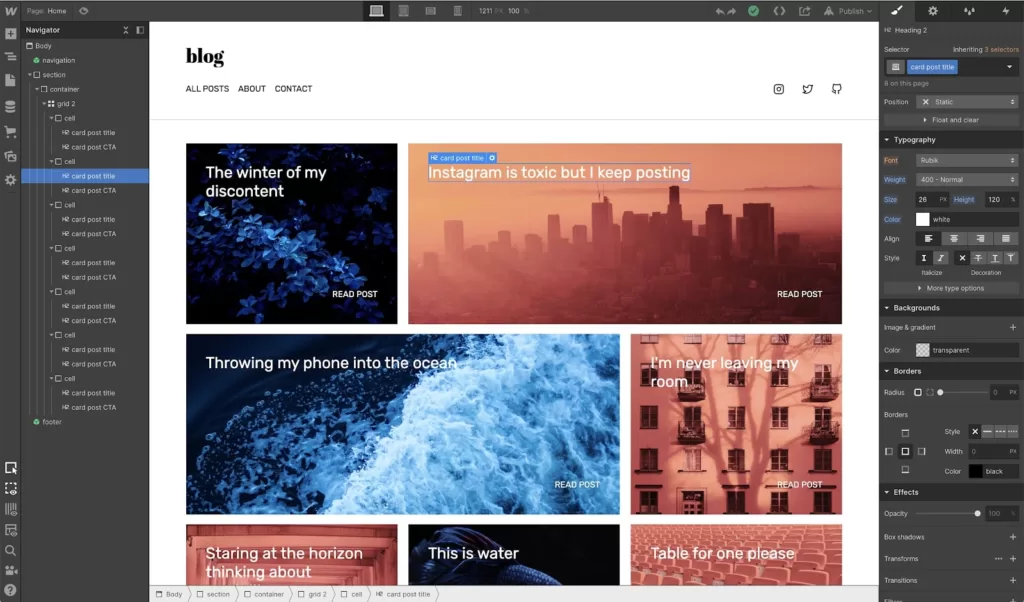
3. Webflow: la puissance du design sans code

Webflow est un outil no-code qui combine la facilité d’utilisation avec des fonctionnalités de conception avancées. Il offre un éditeur visuel puissant qui vous permet de personnaliser chaque aspect de votre site web. Webflow propose une large gamme de modèles et d’éléments préconstruits, vous permettant de créer des designs uniques et attractifs. De plus, il prend en charge des fonctionnalités avancées telles que les interactions animées, les formulaires dynamiques et les intégrations CMS.
Avantages d’Utiliser Webflow :
- Conception Visuelle Intuitive : Webflow permet de concevoir des sites web visuellement grâce à son interface de glisser-déposer, simplifiant ainsi le processus de création pour les designers novices.
- Flexibilité de Conception : Vous pouvez créer des mises en page et des designs personnalisés en utilisant Webflow, ce qui vous donne un contrôle créatif complet sur l’apparence de votre site.
- Responsivité Intégrée : Webflow facilite la création de sites web réactifs, ce qui signifie que votre site s’ajuste automatiquement pour offrir une expérience optimale sur tous les appareils.
- Hébergement Intégré : Webflow propose un hébergement intégré, ce qui élimine le besoin de rechercher un service d’hébergement tiers. Cela simplifie le processus de lancement de votre site.
- Interaction et Animation : Webflow offre des outils puissants pour ajouter des interactions et des animations à votre site, créant ainsi une expérience utilisateur immersive.
Inconvénients d’Utiliser Webflow :
- Courbe d’Apprentissage : Bien que visuel, Webflow peut avoir une courbe d’apprentissage abrupte, en particulier pour les débutants sans expérience en conception web.
- Limites en Termes de Complexité : Pour les projets web très complexes ou nécessitant une programmation personnalisée avancée, Webflow pourrait ne pas être la solution la plus appropriée.
- Coût : Les plans payants de Webflow peuvent être relativement coûteux, en particulier pour les petites entreprises ou les particuliers ayant un budget limité.
- Dépendance à la Plateforme : Comme Webflow utilise sa propre technologie de développement, migrer votre site vers une autre plateforme peut être complexe.
- Personnalisation Limitée du CMS : Bien que Webflow propose un système de gestion de contenu (CMS), certaines fonctionnalités de personnalisation pourraient être limitées par rapport à d’autres solutions.
4. Carrd: la simplicité à son meilleur

Carrd se concentre sur la simplicité et la facilité d’utilisation. Il s’agit d’un outil no-code minimaliste, idéal pour la création de sites web simples et élégants. Carrd propose une sélection de modèles prédéfinis qui peuvent être personnalisés en quelques clics. Bien que Carrd soit moins robuste que d’autres outils, il offre une solution rapide et efficace pour créer des sites web basiques ou des pages de destination.
Avantages d’Utiliser Carrd :
- Simplicité Extrême : Carrd est conçu pour la simplicité, ce qui en fait un choix idéal pour les débutants et ceux qui recherchent une solution de création de site web rapide et sans tracas.
- Interface Conviviale : L’interface de Carrd est intuitive et offre une expérience de conception fluide grâce à des fonctionnalités de glisser-déposer.
- Adaptabilité : Les modèles de Carrd sont entièrement réactifs, assurant que votre site web ait fière allure sur tous les appareils.
- Vitesse de Création :En raison de sa simplicité, Carrd permet de créer et de lancer un site web en un temps record.
- Options de Domaine Personnalisé : Carrd propose des options de domaine personnalisé pour donner à votre site web une apparence plus professionnelle.
Inconvénients d’Utiliser Carrd :
- Limites de Personnalisation : En raison de son orientation minimaliste, Carrd peut avoir des limites en termes de personnalisation avancée et de fonctionnalités spécifiques.
- Complexité Croissante : Pour des projets plus complexes nécessitant de nombreuses pages ou fonctionnalités, Carrd peut devenir limitant.
- Dépendance à la Plateforme : Comme Carrd utilise sa propre technologie, migrer votre site web vers une autre plateforme peut être complexe.
- Fonctionnalités Limitées : Carrd peut manquer de certaines fonctionnalités avancées nécessaires pour des sites web plus sophistiqués.
- Courbe d’Apprentissage :Bien que conçu pour la simplicité, Carrd peut présenter une courbe d’apprentissage pour ceux qui cherchent à exploiter toutes ses fonctionnalités.
En résumé, Carrd est un excellent choix pour ceux qui recherchent une solution simple et rapide pour créer un site web minimaliste. Cependant, des limites en termes de personnalisation avancée, de complexité de projet et de fonctionnalités spécifiques devraient être prises en compte lors de la décision d’utiliser Carrd. Pour les projets nécessitant plus de personnalisation et de fonctionnalités, il pourrait être judicieux d’explorer d’autres plateformes. Évaluez soigneusement vos besoins et compétences avant de décider si Carrd est la solution idéale pour créer votre site web avec un outil no-code.
Ce qu’il faut retenir
Grâce aux outils no-code, créer un site web est désormais à la portée de tous, même sans compétences en codage. Que vous choisissiez Wix pour sa simplicité, Webflow pour son design avancé, Carrd pour sa simplicité élégante, ou WordPress avec Elementor pour bénéficier de la puissance d’un CMS, il existe un outil no-code adapté à vos besoins. Expérimentez avec ces outils et laissez libre cours à votre créativité pour créer un site web qui reflète votre vision et qui impressionne vos visiteurs. Dites adieu aux complications techniques et embrassez la facilité et la liberté offertes par les outils no-code pour donner vie à votre site web en un clin d’œil.
Avez – vous maintenant une idée sur comment créer site web avec un outil no-code facilement ? N’hésitez pas à nous donner vos avis en commentaires.